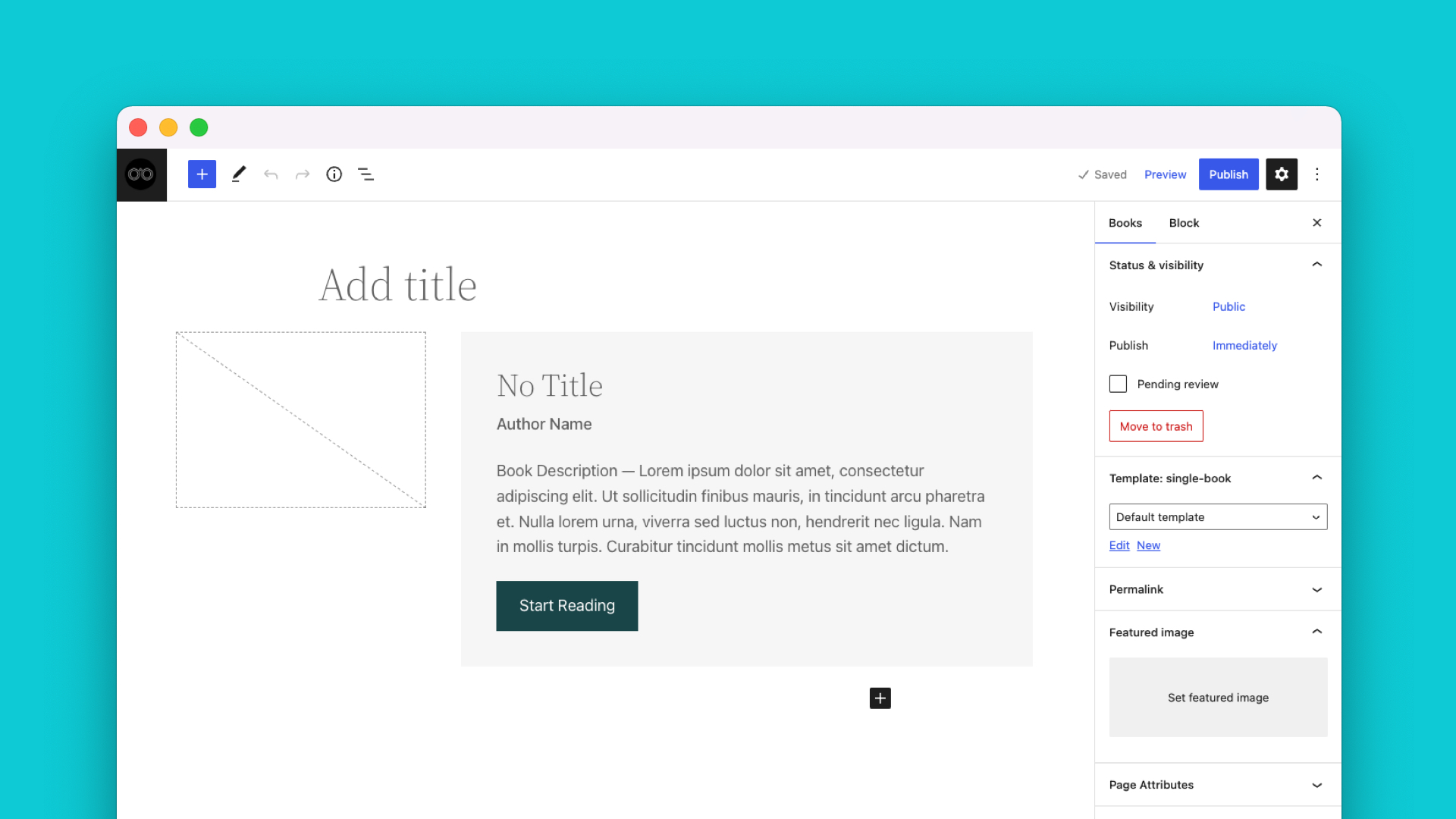
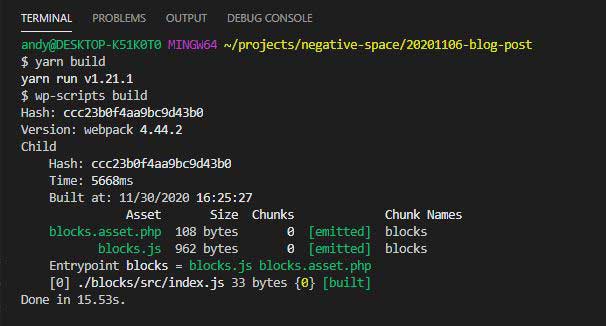
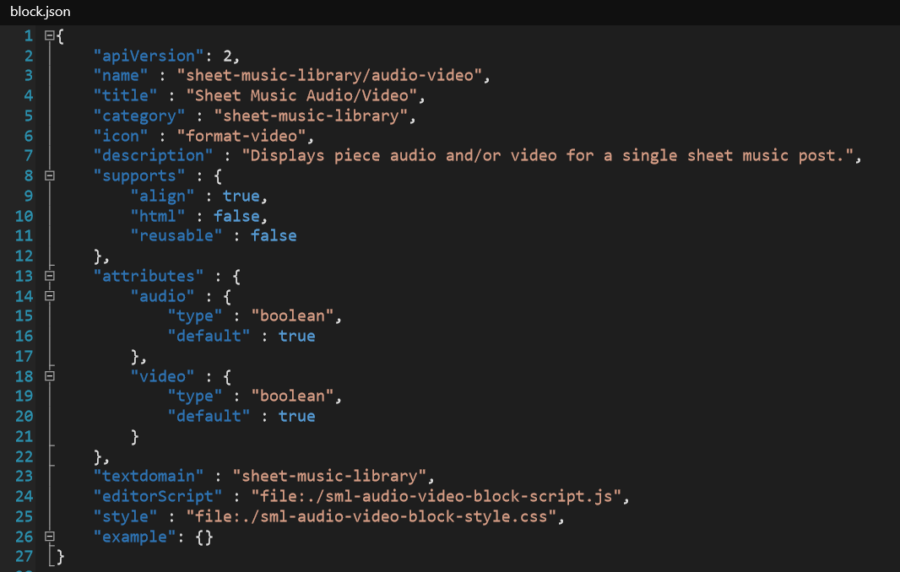
Beyond block styles, part 1: using the WordPress scripts package
Por um escritor misterioso
Last updated 22 setembro 2024

Part 1 of a three-part series that walks theme authors through building custom editor controls to integrate with block styles.

An Introduction to Block Templates in WordPress

9 Best WordPress Block Editor Plugins - Wpmet

Securing Your Sitecore .NET-Based Application with Proper Security Headers – Sitecore With Raman

How to Eliminate Render-Blocking Resources (CSS and JavaScript)

How to Use Phrase Strings' In-Context Editor

Creating a Gutenberg block plugin using @wordpress/scripts

Using @wordpress/scripts when Creating Gutenberg Blocks

Ultimate Infographic Design Guide: 13 Infographic-Making Tips

Block Style Variations – Theme Handbook

Dynamic Blocks with Block.json, Vanilla JS, and No Build Process - Cello Expressions

Beyond block styles, part 1: using the WordPress scripts package with themes – WordPress Developer Blog

Shaping Up Theme Roller Beyond Universal Theme

Customizing your @wordpress/scripts build process, WordPress Tutorial
Recomendado para você
-
 Inside 'One Piece' Live Action TV Show and Netflix's Massive Manga Bet22 setembro 2024
Inside 'One Piece' Live Action TV Show and Netflix's Massive Manga Bet22 setembro 2024 -
 A One Piece Game Script – ScriptPastebin22 setembro 2024
A One Piece Game Script – ScriptPastebin22 setembro 2024 -
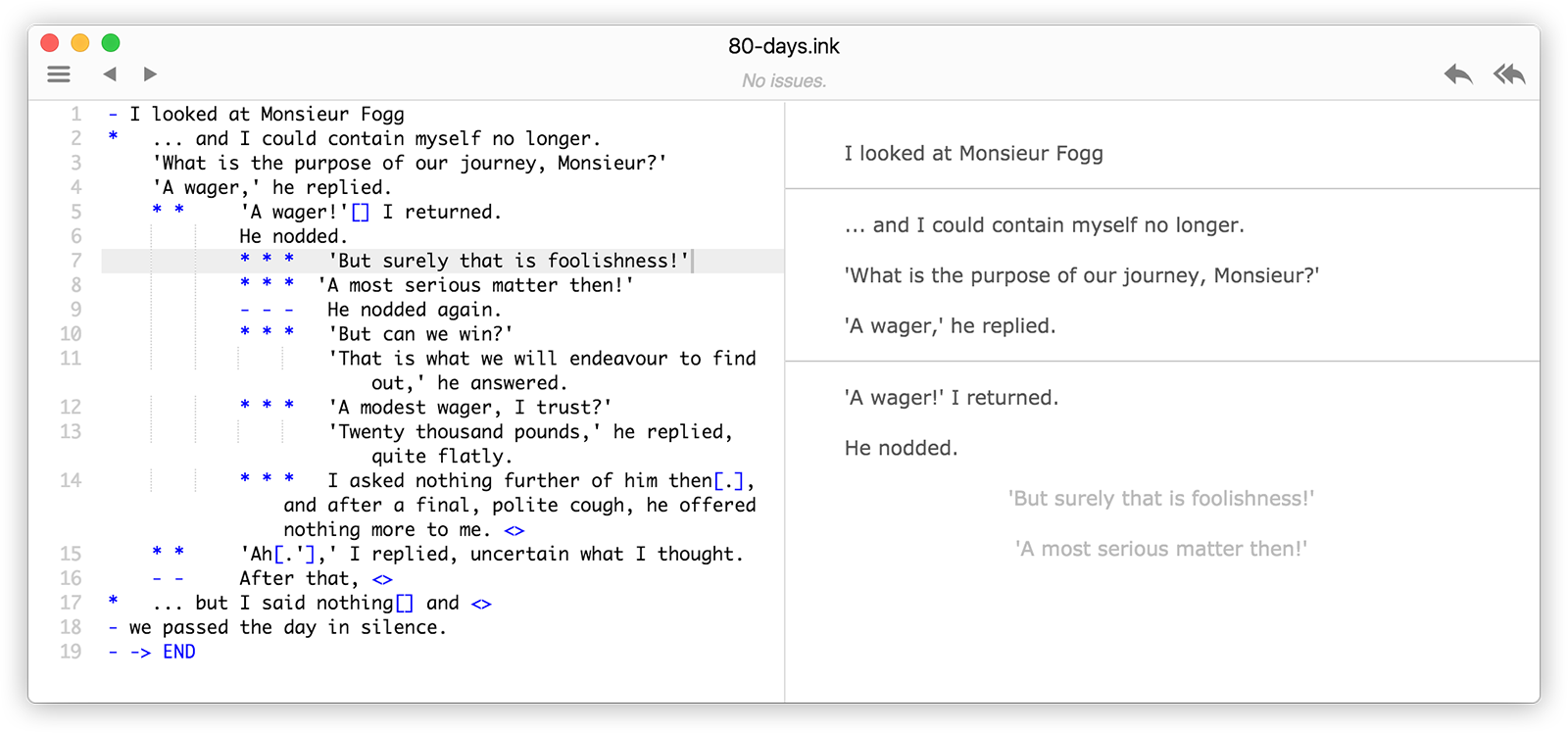
 ink - inkle's narrative scripting language22 setembro 2024
ink - inkle's narrative scripting language22 setembro 2024 -
 How to use ChatGPT to write code22 setembro 2024
How to use ChatGPT to write code22 setembro 2024 -
Sorry for the barrage of self-promotion, but we worked so hard on22 setembro 2024
-
 Corpse Killer will be an open two-week preorder starting July 5th22 setembro 2024
Corpse Killer will be an open two-week preorder starting July 5th22 setembro 2024 -
 Voice Over Sample Scripts - Free Demo & Practice Scripts22 setembro 2024
Voice Over Sample Scripts - Free Demo & Practice Scripts22 setembro 2024 -
 Divine Beauty - quote #3 one more to go - Divine Lettering Project22 setembro 2024
Divine Beauty - quote #3 one more to go - Divine Lettering Project22 setembro 2024 -
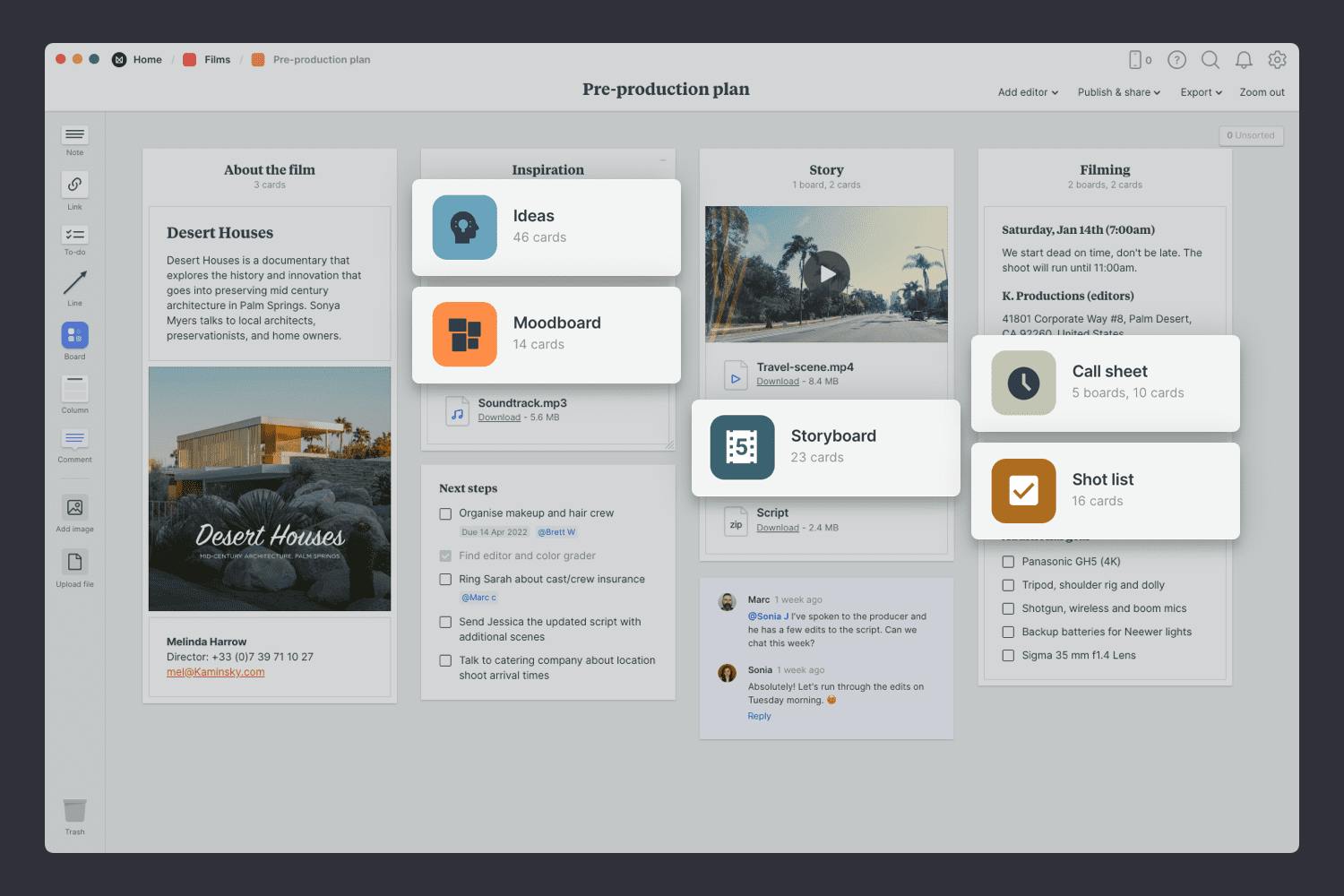
 How to Plan a Film: The six essential steps of film pre-production22 setembro 2024
How to Plan a Film: The six essential steps of film pre-production22 setembro 2024 -
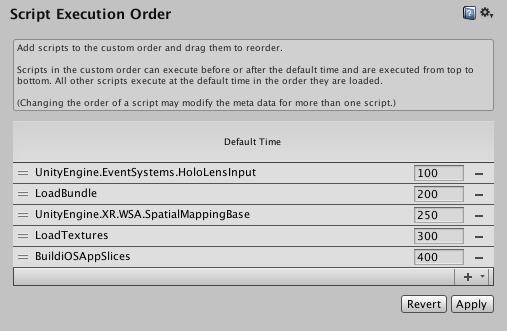
 Unity - Manual: Script Execution Order settings22 setembro 2024
Unity - Manual: Script Execution Order settings22 setembro 2024
você pode gostar
-
 Confira os principais lançamentos de agosto no streaming22 setembro 2024
Confira os principais lançamentos de agosto no streaming22 setembro 2024 -
 Argentina - Asociación Cultural y Deportiva Altos Hornos Zapla22 setembro 2024
Argentina - Asociación Cultural y Deportiva Altos Hornos Zapla22 setembro 2024 -
 Texas lawmakers ban bots that buy concert tickets after Taylor22 setembro 2024
Texas lawmakers ban bots that buy concert tickets after Taylor22 setembro 2024 -
 Chained Echoes (Original Game Soundtrack)22 setembro 2024
Chained Echoes (Original Game Soundtrack)22 setembro 2024 -
 Jual DVD game CTR PS3 PKG HEN CFW - Kab. Gunungkidul - Vincent Cellular Phone Solutions22 setembro 2024
Jual DVD game CTR PS3 PKG HEN CFW - Kab. Gunungkidul - Vincent Cellular Phone Solutions22 setembro 2024 -
 2 NEW WORKING CODES IN CATALOG AVATAR CREATOR (WORKING) (NEW 2023)22 setembro 2024
2 NEW WORKING CODES IN CATALOG AVATAR CREATOR (WORKING) (NEW 2023)22 setembro 2024 -
 Basket Random Two Player Games 202122 setembro 2024
Basket Random Two Player Games 202122 setembro 2024 -
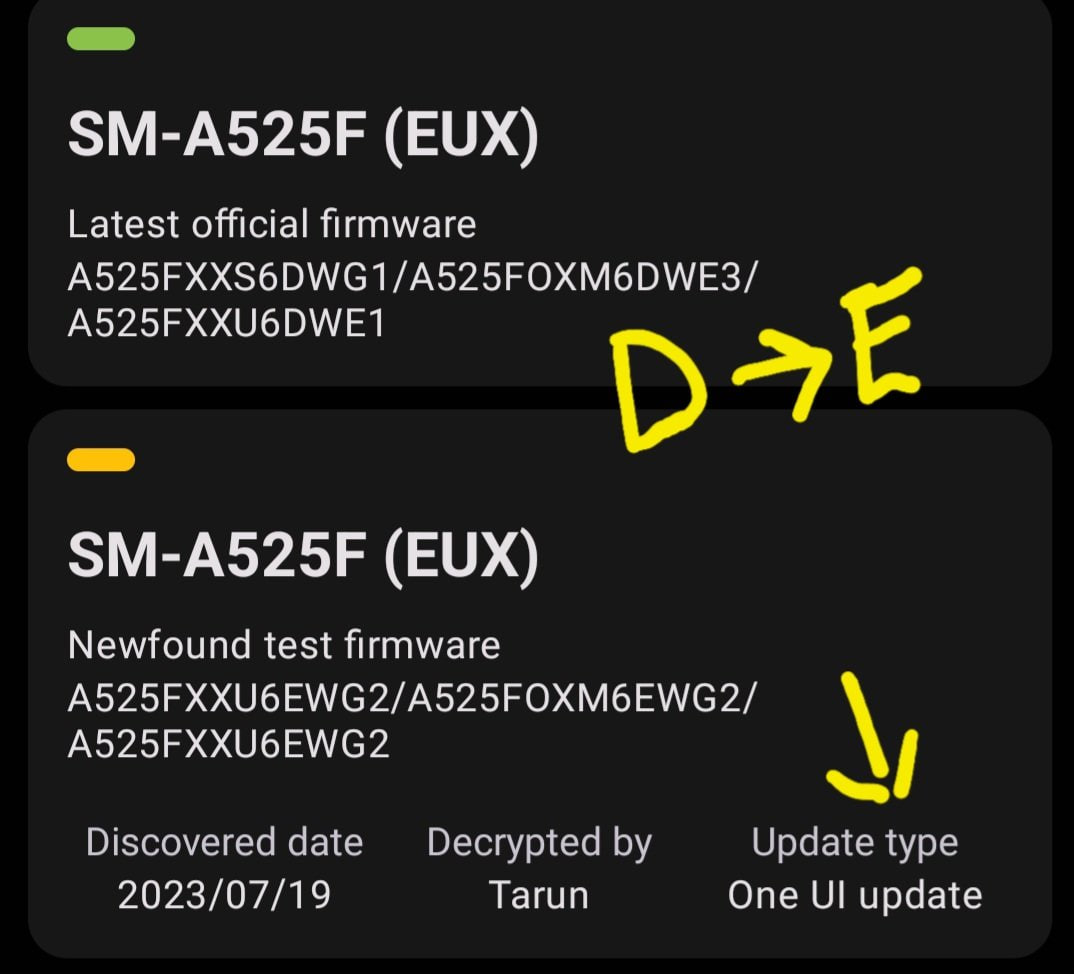
 Samsung caught testing Android 14 and One UI 6 on Galaxy A52 - Sammy Fans22 setembro 2024
Samsung caught testing Android 14 and One UI 6 on Galaxy A52 - Sammy Fans22 setembro 2024 -
 Call Of The Night Vol. 1 Manga Review - Noisy Pixel22 setembro 2024
Call Of The Night Vol. 1 Manga Review - Noisy Pixel22 setembro 2024 -
 Mulher de Evandro Mesquita exibe o corpão em dia de praia com a família - Quem22 setembro 2024
Mulher de Evandro Mesquita exibe o corpão em dia de praia com a família - Quem22 setembro 2024
